
Accessibility Standards for Higher Education: Our Development Strategy
As the web and technology rapidly evolve, so does the need for digital inclusiveness. 4.9 percent of U.S. adults have a vision disability with blindness or serious difficulty seeing even when wearing glasses. (CDC, 2022) This reinforces the importance of a web built for all users, including those who use screen readers and other assistive technologies.
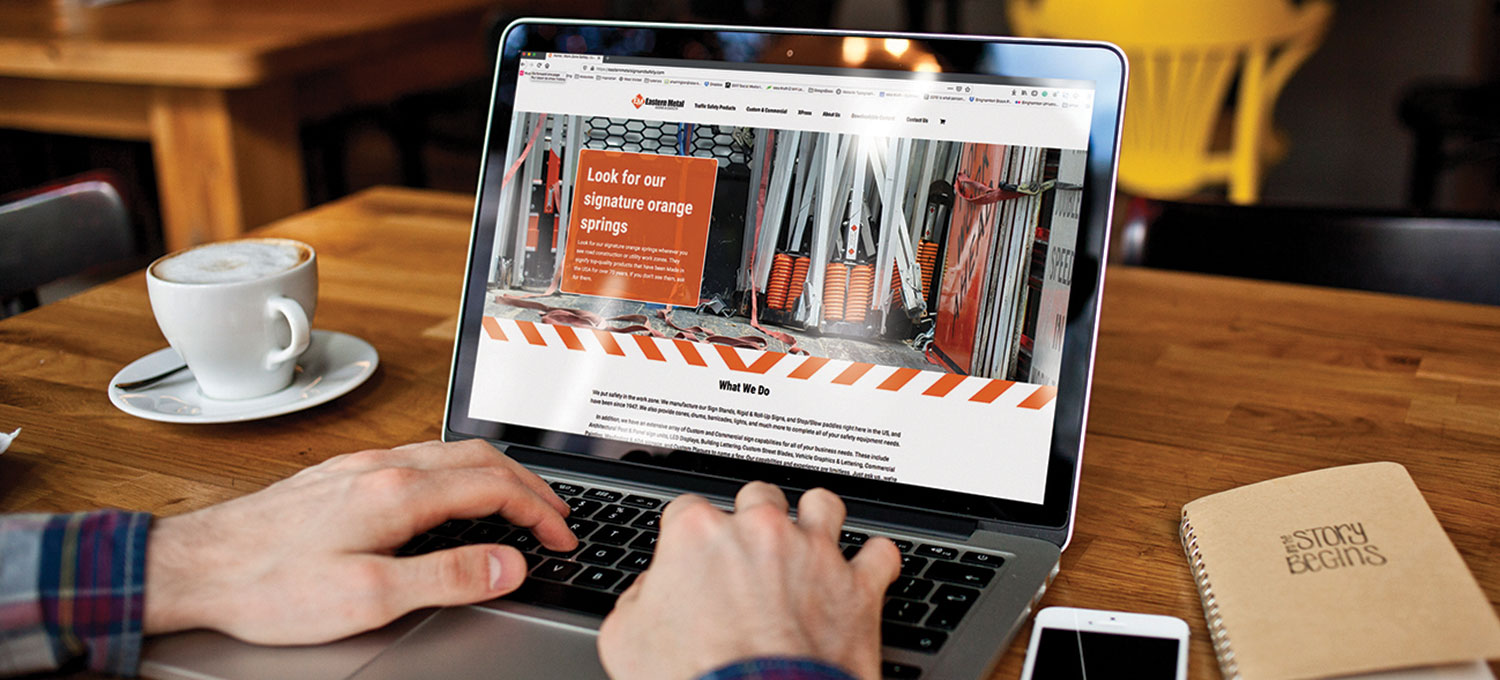
Recently we launched a large website for one of Cornell University’s research centers. Eva Havle-Williams of Nova Creative Lab brought us on to develop it after having designed it. These are the steps we took to ensure it supports the needs of all users, including those with disabilities.
1. Providing expertise and guidance
Idea Kraft was brought on after the design phase had neared completion. The client, Cornell Reproductive Sciences Center (CoRe) was still developing content, and details around essential features still needed to be worked out. We reviewed the project at this stage and provided initial recommendations.
CoRe’s focus as a leader in reproductive biology is to highlight the major contributions of their researchers and labs. This meant our focus on user experience for the research pages was crucial. We informed them of best practices early on, recommending a local navigation on those pages. We also reviewed the sitemap and other key sections and proposed solutions that would offer a better experience for all audiences.
2. Building a website that meets user needs
CoRe’s audiences include peer scientists and academics, prospective students and trainees, faculty, donors and clinicians interested in research collaboration. The primary call to action is for users to become participants—either as peers, students, faculty or donors. Keeping this at the forefront of our development strategy, we began building the foundation of the website in a secure test environment so that we could collaborate with Cornell on features that would best support the overall goals of their research lab, as well as maintain the high reputation of the university and brand as a whole.
3. Testing for quality assurance (QA)
After developing any website, testing for quality assurance is paramount. We design with accessibility in mind from the start, and all of our websites are built to meet level AA Web Content Accessibility Guidelines (WCAG). Since this was a unique case in which we were contracted for development after design had been completed, it was even more important that we test for accessible design including visual contrast, keyboard navigation, button styles and chart descriptions. We follow industry standard best practices when testing.
4. Implementing secure solutions
Because we develop our websites in a secure testing environment (a password-protected, private and fully functioning website), our clients can access, interact with and review the full website before sign-off and launch. In this case, Cornell IT (CIT) accessibility experts also had the chance to run manual tests and provide feedback. A new requirement had actually come up since the start of the project, which was to provide autofill on form inputs. We worked within a shared spreadsheet to document the solutions our team implemented, making sure that complex areas of the site were still ideal for accessibility.
5. Training and hand-off
Once solutions have been implemented and the website is ideal for accessibility, our work doesn’t stop there. Great websites are always evolving and being updated to feature fresh content. Staff must add and update information, modify charts and post event images. When we train our clients to use the intuitive content management system (CMS), we include basic accessibility training. Some of the common items we go over are how to easily add proper alternative (ALT) text when uploading new images and how to use the proper elements. After the training, we create a custom, visual “how-to” document that clients find helpful to reference.
Accessibility standards extend beyond legal requirements and into standards for excellence. It is critical for higher educational institutions to be at the forefront of accessibility, demonstrating digital experiences that prioritize usability. Idea Kraft ensures websites are accessible and support the needs of all users, and are developed in a way that can be maintained while still ensuring these standards are met.
Interested in custom design and development for your academic website? Get in touch.
Your inbox needs more Idea Kraft.